Jedan od glavnih zadataka sa kojima se suočavaju dizajneri izgleda novih sajtova je brzo učitavanje stranica putem pretraživača. A kako svi korisnici ne vole minimalistički dizajn, morate pronaći kompromis između lijepog dizajna s elegantnim grafičkim elementima i brzine web resursa. Ranije, kako bi smanjili težinu slika, programeri web stranica koristili su ili GIF ili JPG. Sada dizajneri izgleda sve više koriste slike u-p.webp
Zašto je izmišljen-p.webp

Skraćenica, koja je naziv ove vrste grafike, formirana je od prvih slova sljedećih engleskih riječi: portable network graphics, što se može prevesti kao "pokretna grafika za korištenje na mreži".-p.webp
Koji je-p.webp
Danas se široko koriste dvije verzije ovog algoritma. U prvom slučaju koristi se 8-bitna paleta boja, au drugom 24-bitna. Fotografija u PNG-8 formatu, u odnosu na GIF verziju, ima nešto bolji omjer kompresije i nedostatak mogućnosti kreiranja animacije. Iako takva slika može sadržavati najviše 256 boja, ovaj algoritam se široko koristi za kreiranje grafičkog teksta, logotipa, ilustracija oštrih rubova i slika s gradijentom transparentnosti. U slučajevima kada to očigledno nije dovoljno, programeri koriste 24-bitni-p.webp
- Poboljšani algoritam kompresije za negiranje bilo kakvog gubitka kvaliteta.
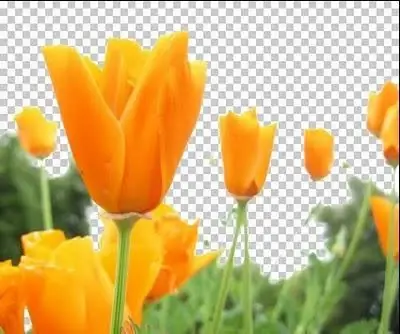
- Mogućnost korištenja alfa transparentnosti pruža 256 različitih nivoa transparentnosti.
- Prisustvo gama korekcije, koja vam omogućava da automatski prilagodite svjetlinu slike prilikom igranja u različitim programima.
- Na raspolaganju je oko 16,7 miliona boja.
Sve ovo zajedno doprinosi korišćenju PNG24 za komprimovanje bilo koje slike koja sadrži prozirne oblasti, crteže sa puno boja i jasne ivice slike.

Trend razvoja
Uprkos činjenici da je distribucija-p.webp

Većina korisničkih grafičkih programa (npr. MS Paint) danas ga je usvojila kao standard za čuvanje fajlova "podrazumevano". Možda bi-g.webp






